As much as some people hate Vista, IE7, and Microsoft, there are some pleasant surprises that came out of the whole ordeal that will please web developers. In addition to making our web apps more pleasing with better font rendering, better CSS support, and a snappier feel, the IE7/Vista combo has 3 small features not meant to be overlooked.
Useful Favicons
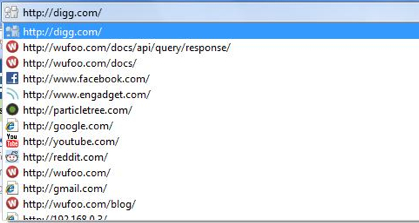
When you drop down the history bar in your web browser, you see a list of sites that you have visited (except in Safari). Instead of making use of the favicon only in the current URL, IE7 has the favicon next to every name in the list. This makes skimming much easier, which results in finding the desired URL faster. So while favicons are fairly common place these days, this is just another reasons for developers to ensure that their site has one.
New Form Fields
Radio buttons, checkboxes, and select elements all have a new look that works. Select elements by far got the best makeover with the removal of the clunky down arrow in favor of a smaller arrow in its place. Then, on hover, the down arrow button appears. And it is not only visual — the select element received a much needed fix to the z-index.
New Tooltips
It is always tough to remember to place a tooltip on everything you create, but it is good practice. To encourage the process a bit more, there is a new appearance for the tooltips.





It is a big improvement.. unfortunately you have to turn off the ClearType feature right away, in order to see better fonts. The concept of ClearType was good, but the implementation sucks big time, causing BlurryType instead. (The RBG shows in pixels left and right of angled or curved parts of fonts) If you sit any closer than 3 feet away from the screen, you will lose your mind trying to focus the text.
Just a heads up that Safari does show favicons in the history menu, and also the tab/window specific history menu you reach click-holding the back/forward buttons.
I believe its been this way for a long time.
I guess I wrote that poorly. I was referring to the drop down history menu from the URL bar, which Safari doesn’t have.
I don’t believe the favicons are exclusive to Vista, as i’m seeing them on my XP IE7.
It’s cool to see the new Vista form widgets and tooltips! btw, did they fix the button widget or does it still look all pixelated when it’s value is too long? Take a look at the Submit Comment button on this page to see what i mean :)
Hmm, the button with a longer title did look a bit different.
The dropdown looks like a text entry field. You mentioned it has no arrow until you hover over it?
Worst idea ever. You don’t want the user to scrub the screen to try and figure out functionality.
Ahh, no, that’s not what I meant. Two times in one post, ouch. The black arrow is always there. On hover, the button on the right side of the select box (what you see now in IE6, Firefox, and Safari) appears.
I have to strongly disagree. The favicon thing appeared in the web browser Flock quite a while ago. So I think it is hard to say its an original idea or anything. New form and tooltip looks? Woo? How does that make me go, “WOW!!! I totally want a tooltip here because it will look good for IE users!” ? I use tooltips to agree with standards and I style my own form fields. So I think these points don’t really help IE7/Vista at all. =/
I never said the favicons were original, just that they were useful. And as for the other two points, they stem from the following process: I upgraded my computer to IE7/Vista, and then went through some of my favorite web based programs. The experience on all of them was much more pleasant than on IE6/XP. While I’ll continue to use Safari/OS X, it is comforting to know that the majority of my web based users will be having a better experience when visiting my web sites.
I am working on the favicons for both 15art.com and thedarkestevil.com
Ha! Now I REALLY feel like shelling out the money for Vista… Do you think they accept donations on top of the retail price?
Has anyone ran into any issues with the select and event handlers, yet? I had some problems with onclick and onkeydown. Basically, I was trying to change the background color of the active element. Having the onclick and onkeydown attached to the select completely broke the widget. The highlight worked, but the dropdown did not open. Sometimes if you double-click the arrow the options will show, but when you select something other than the default, the selected option is the default instead of what you clicked on. Onfocus does the same thing. Aparently, may need to use an onfocusin proprietary event handler. Not sure if this is new. By the way the highlight code with onclick and onkeydown works fine in every browser, but IE7. I’ve also heard of other more serious issues with the select…not registering the value of the selected option even though the focus is on the desired item. This might have some serious effects especially when you try to transfer money between your bank accounts. Sorry about the long comment.
select element did not just receive the “z-index fix” - it is actually finally made as HTML control. Previously, it worked similarly as ActiveX plugin where z-index was the least of the worries.
I know there is a problem with the select menus in the “unofficial” IE7 Standalone install from Tredosoft. Tredosoft has documentation on that. But, I haven’t installed the full IE7 upgrade yet, so I’m nore sure about the official release.
Everyone needs a hug.
A new hp notebook with ‘vista and IE7’ installed. The Text Entry field font size has become so small it’s hard to read, it also affects the submit buttons. Any suggections.
Favicon thing was introduced in Opera ages ago so it’s hard to get excited about IE7 catching up ;)
BTW, just a terminology nitpick: there are no “tooltips” on the web. What you’re seeing is the title - http://www.sf.id.au/WE05/#slide7 …just in case anyone tried to look up tooltips :)
I have the same problem as Bill L. I can’t read the button font on any web page under IE 7 and vista on my IBM notebook. Problem is worse with text fields. Anyone aware of this issue and a solution?
Hmm, the button with a longer title did look a bit different
hi,
Ahh, no, that’s not what I meant. Two times in one post, ouch. The black arrow is always there. On hover, the button on the right side of the select box (what you see now in IE6, Firefox, and Safari) appears.